I have avoided using QML for long time and always wrote even the most simple applications using Qt Widgets and C++ code but the release of Qt’s Quick Controls 2 and Material Style just made it very irresistible and I had to go for it. Well it didn’t take too long to get a hold of things (for a newcomer) since I had enough programming experience and QML is just too well-structured and easy to learn and use. In this post I’m going to share a project that demonstrates using OpenCV in QML to write beautiful and powerful Android (and other platforms) apps.
This project is already released at http://amin-ahmadi.com/quick-camera-cv and it’s a very resourceful example which contains the following lessons in it:
- How to interact between Qt’s QML and C++ classes
- How to use OpenCV with QML
- How to access a system’s Camera (Android, Windows and so on) using Qt/QML
- And many more …
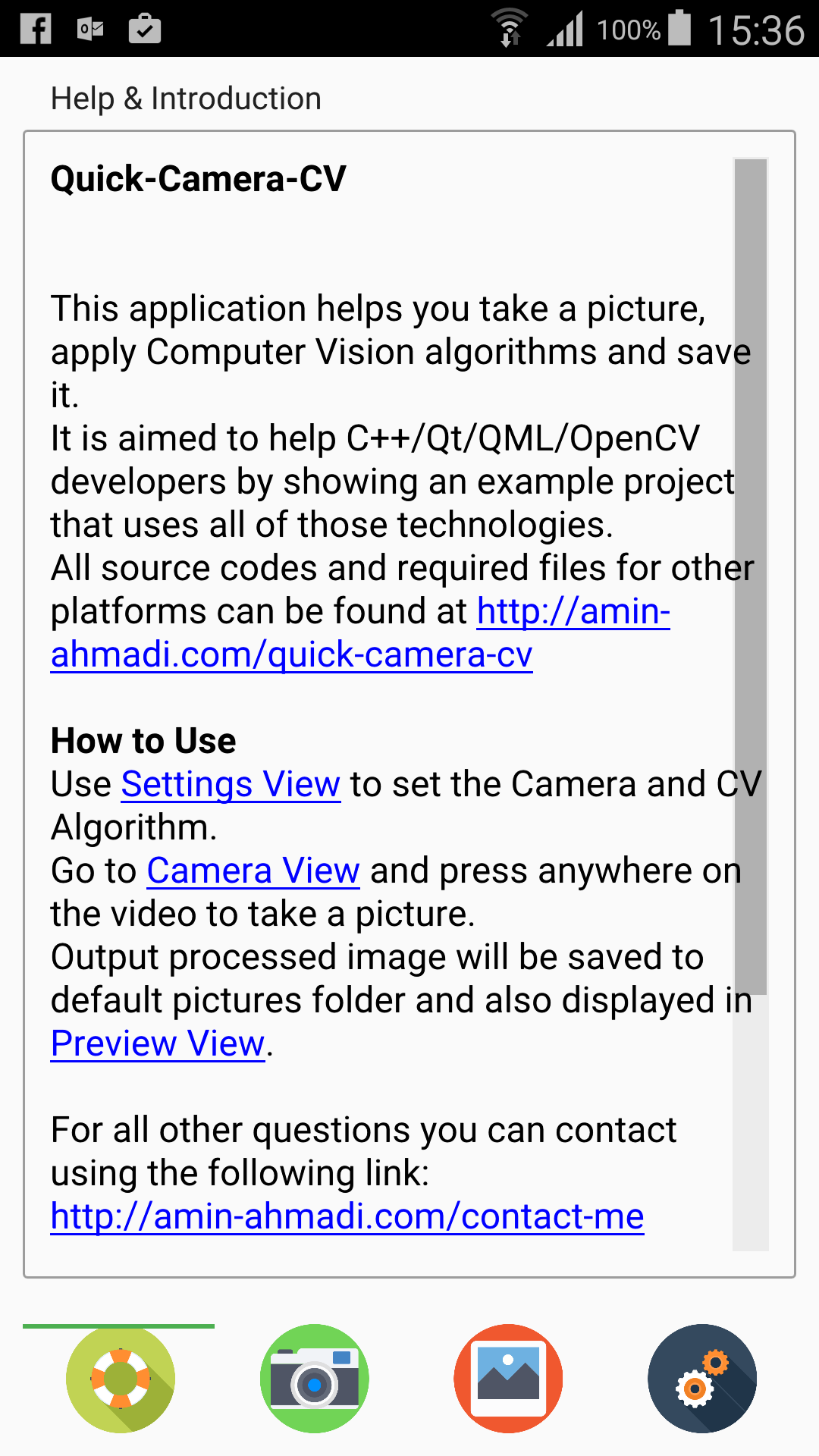
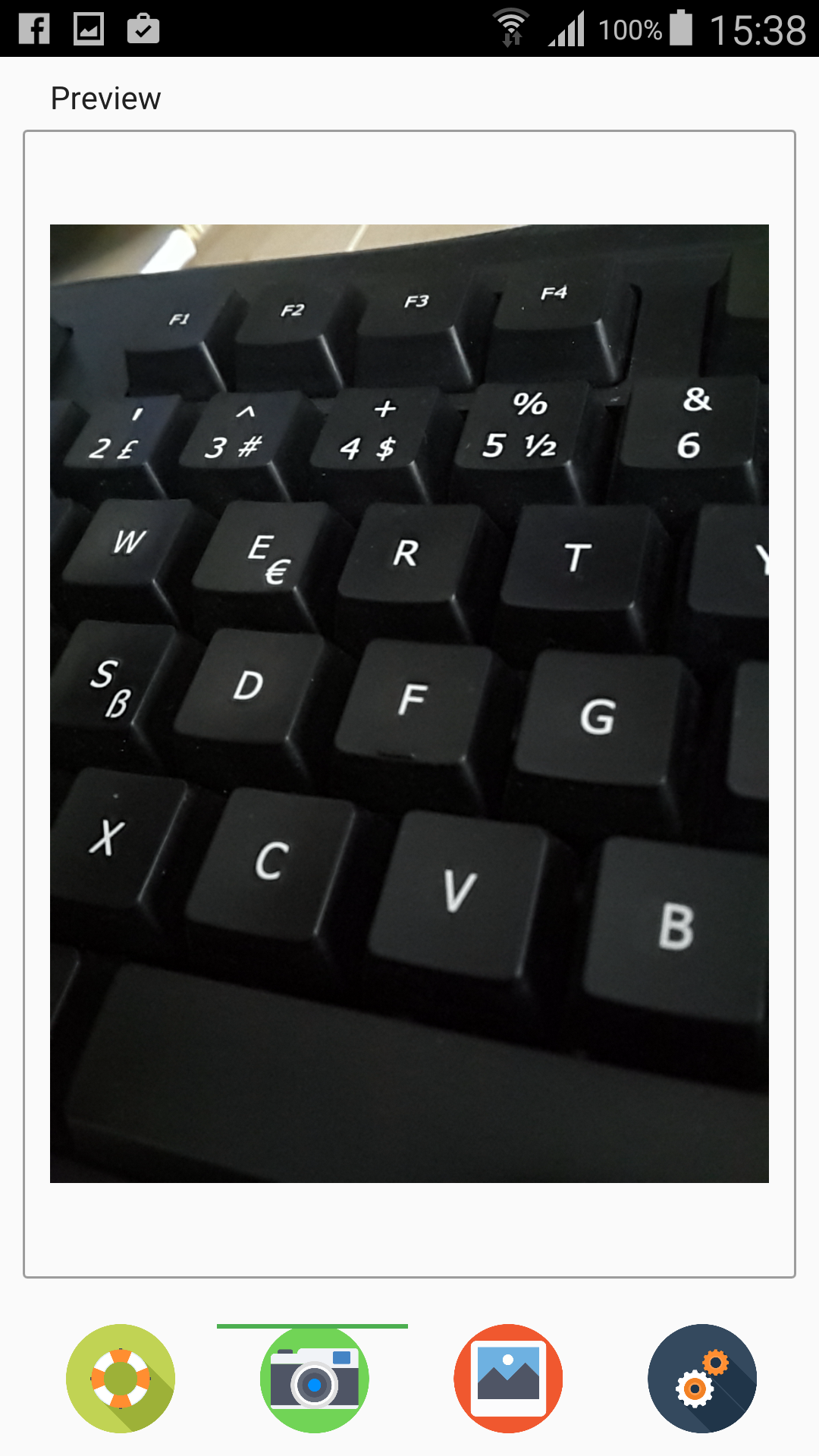
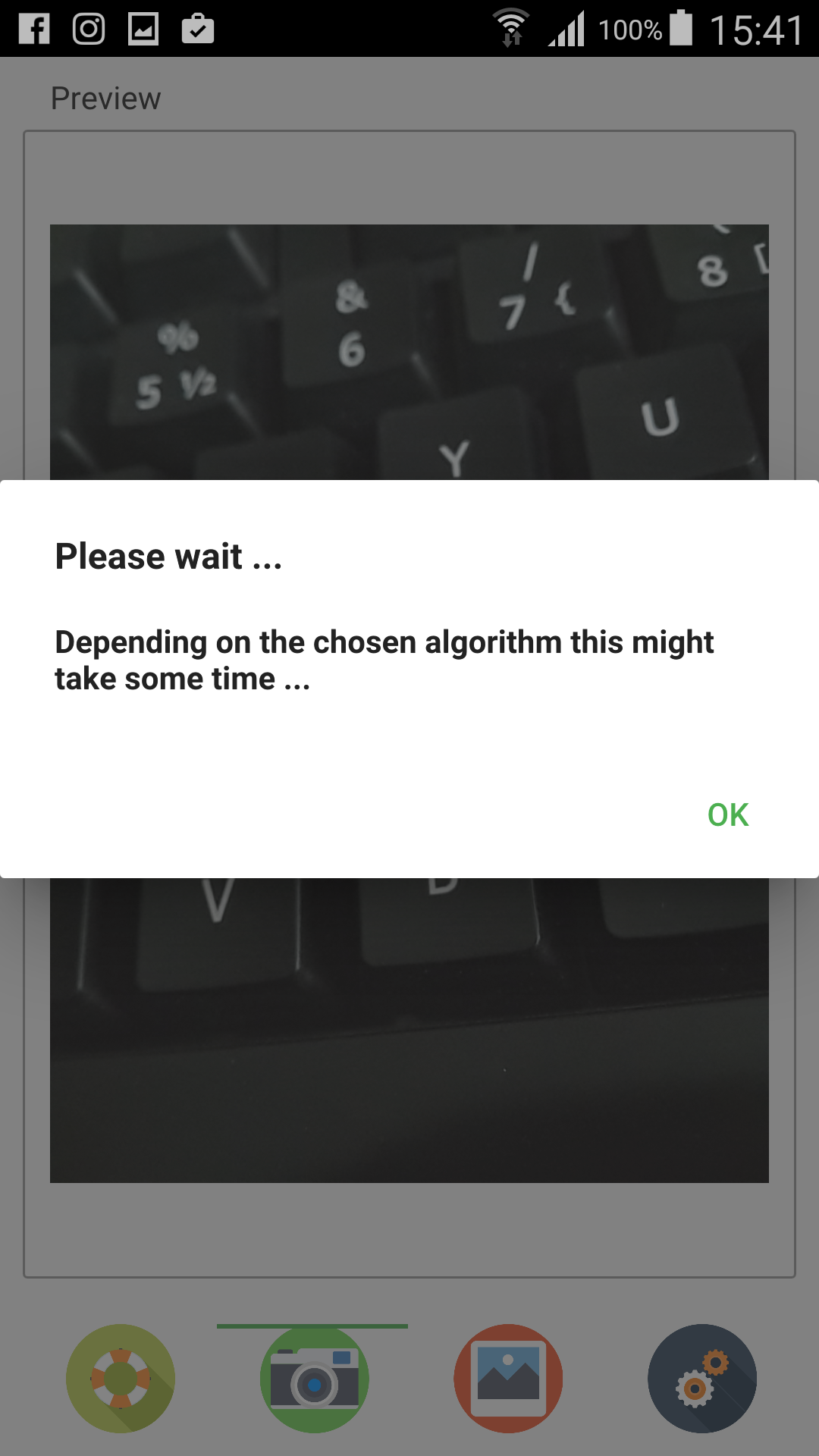
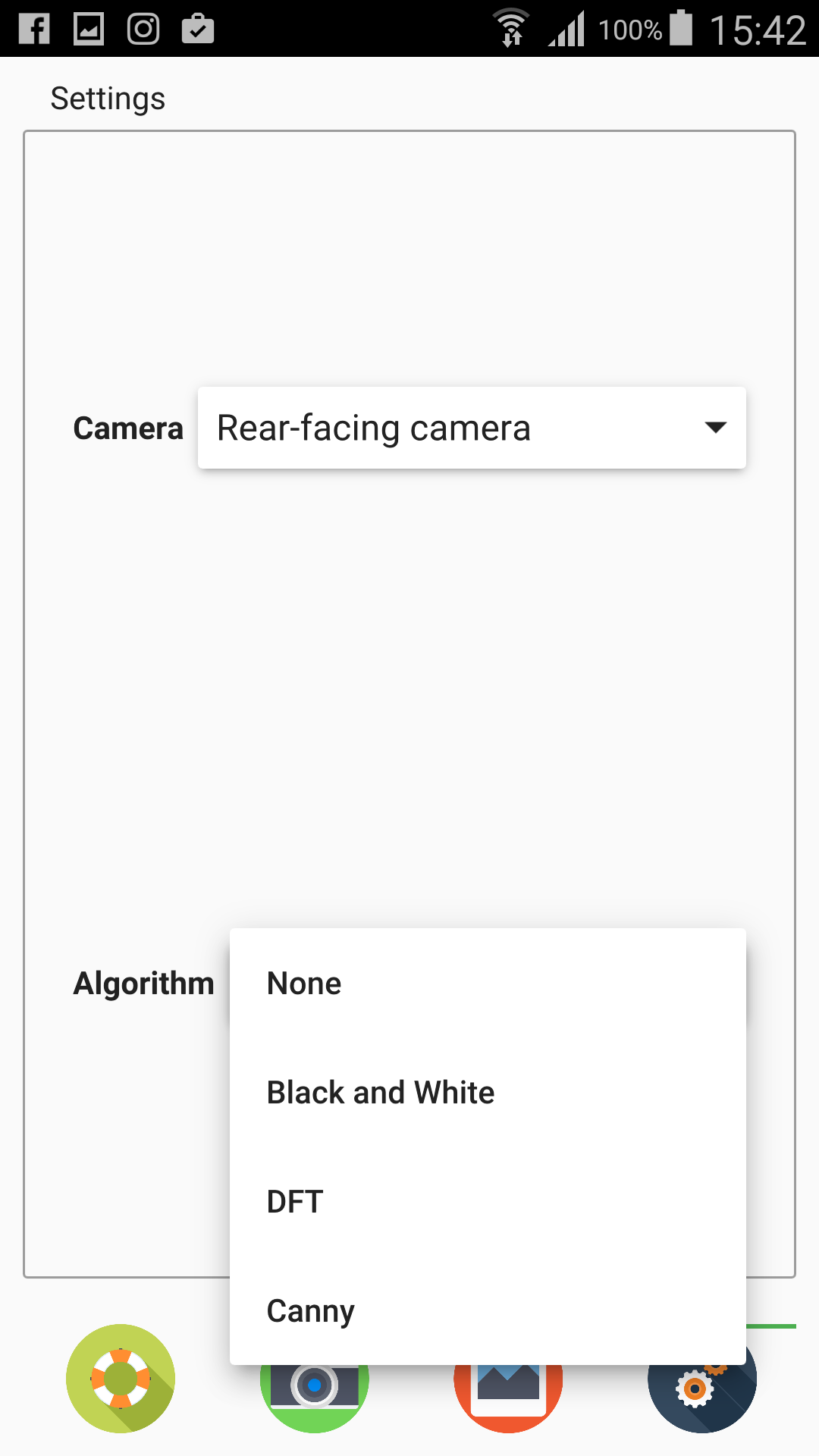
Here are some screenshots of the program running on my Android Galaxy S4 (Android 5.0):
Please post your questions using Contact Me page or post a comment below.






Dude, karet doroste
Thanks 🙂
where is the “com.amin.classes 1.0”?
many thanks.
Did you download the source codes? They are in the link below:
http://amin-ahmadi.com/quick-camera-cv/
And the following line in main.cpp (line 11) is the answer to your question:
Wow, Exelent
Thank you amin.
You’re welcome 🙂
Could you access QCamera frame on android devices by Qt5.9.1?I post the details at QtForum(https://forum.qt.io/topic/82964/qvideoframe-always-crash-on-android-if-i-call-map), please lend me a hand, thanks.
That’s not so easy but it’s definitely possible (I for one have tried this with success 🙂 . Android usually provides an OpenGL texture for the frames. You can try drawing this texture on a widget and then use grab to get the frame:
http://doc.qt.io/qt-5/qwidget.html#grab
Unfortunately with this method you’ll add a huge process to the chain and drop the frame rate.
If you are using OpenCV you can also try building OpenCV with OpenGL support for Android. And then this function:
http://docs.opencv.org/2.4/modules/core/doc/opengl_interop.html#ogl-texture2d-copyto
It’s way faster but it’s still not fast enough for a serious real-time task. Still, I’d give it a shot!
If you still face issues after all this, you need to try using a higher version of Android since I noticed you are using 4.X something which is not good. Try with a device that is at least Android 5.X
If none of these ideas help, come back and we can try some more ideas 🙂
How do you display a cv::Mat image in qml image? I’ve tried QQuickImageProvider after converting the cv::Mat to QPixmap but was unsuccessful. I’m new to qml and image stuff, and I can’t really follow what you implemented.
Did you check the source codes? In this example I’m actually opening the saved file but you can do it quite easily using QQuickPaintedItem as long as you know how to convert Mat to QImage. You can search my website for that too.
Where do I find the opencv.3.2.0.android.armeabi-v7a.pri?
You can find a similar version here:
http://amin-ahmadi.com/2015/06/23/opencv-qt-android-adding-required-libraries-and-includes/
Make sure you modify it to match your PC’s folders.